사용하고 있는 노션 내에 구글에서 제공하는 캘린더를 임베드 하여 연동하는 방법을 정리.
노션 구글 캘린더 연동 방법
calendar.google.com 접속

피시버전 기준 설명
좌측 사이드 바에서 공개하고자 하는 캘린더 명 우측에 아이콘 눌러 위 처럼 팝오버로 메뉴가 보이는 부분에서 "설정 및 공유" 클릭

조금 스크롤 내리면 "일정의 액세스 권한"란이 나오는데 여기서 "공개 사용 설정"에 체크를 해줍니다. 디펄트는 체크가 안되어있는데 체크 해주면 위처럼 주의 안내에 대한 팝업이 뜹니다. "확인"클릭.

그 다음 스크롤을 하단으로 좀 내리면 위와 같이 "캘린더 통합" 영역이 보일텐데, 빨간 네모 표시한 부분 주소를 클립보드에 복사합니다.
이것은 내 캘린더 공개설정한 주소를 가리킵니다. 공개로 설정했으니 이제 저 링크는 외부에서 접근이 가능한것이죠.

나의 노션 페이지로 돌아와 복사한 링크를 붙여넣기 하면 위 처럼 붙여넣기 옵션을 선택 할 수 있는 메뉴가 뜨는데 "임베드 생성"을 선택하여 노션 구글 캘린더 연동을 실행하여 google calendar를 notion에 embed시키도록 합시다.

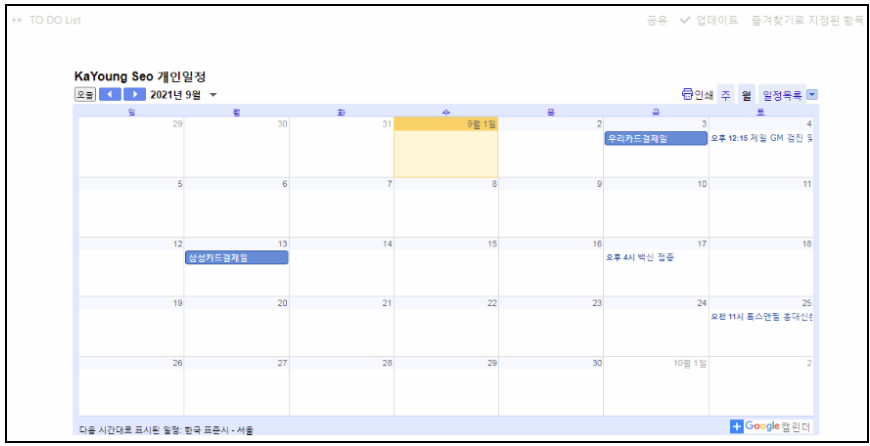
그러면 위와 같이 가운데 정렬로 작게 캘린더가 붙습니다. 원래 캘린더와 스타일이 좀 다르죠? 투박한 디자인의 예전 캘린더 디자인처럼 보입니다.
구글에서 이런식으로 만든것이므로 우리가 색 표현 등의 스타일을 바꿔줄수는 없습니다
크기는 조정이 가능한데, 마우스를 위로 올려서 나오는 사이즈 조절 바를 통해 리사이징 할 수 있습니다.

저는 풀 가로로 넓혔습니다. 투두 리스트 페이지로 작성했는데 캘린더도 자주 써서 함께 불러오기 하여 이 노션페이지에 관리하고 있습니다.
노션 구글 캘린더 연동 방법이 궁금한 분들은 이 부분 참고해보시면 될 것같네요.
